Table of Contents
文件开头报错

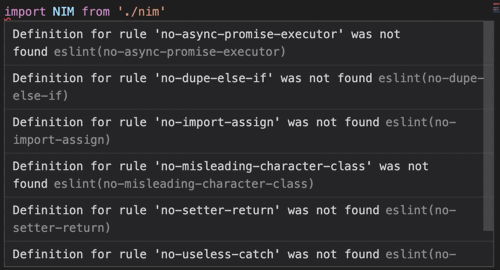
出现这种“Definition for rule ‘no-async-promise-executor’ was not foundeslint(no-async-promise-executor)”的报错,可以在 eslint 配置文件中 extends 选项添加 ‘import’ 解决。
extends: ['eslint:recommended', 'import']
npm link eslint 报错
本地测试包的时候,会需要用 npm link,这时可能会出现 Failed to load config “import” to extend from 这样的报错。
我的项目情况是这样的。A 是被测试包。B 是测试项目。A 的 eslint 规则写在 .eslintrc.js 文件里,B 的 eslint 规则卸载 package.json 的 eslintConfig 字段里。webpack 在解析包的时候,npm link 的包会解析出实际地址,这样一来 A 包就没法视为 node_modules 里的包。eslint 也就不会忽略 A 包的配置。
解决方法是,把 B 包的 eslint 规则提取到单独配置文件里。这样 eslint 就会使用 B 包的配置文件,而不会使用 A 包的。这应该是 eslint 配置优先级的问题。
目前没发现好的解决方法,只能启动 B 的时候,先把 A 的 .eslintrc.js 内容清空,B 启动以后在恢复 A 的 eslint 内容。