Table of Contents
KodExplorer 是一个在线文档管理软件。免费版就可以用,插件挺多,但难以覆盖所有场景,好在可以自己扩展。官网的文档比较简单,看了也不是很懂。不过 kod 自带的插件可以作为模板。
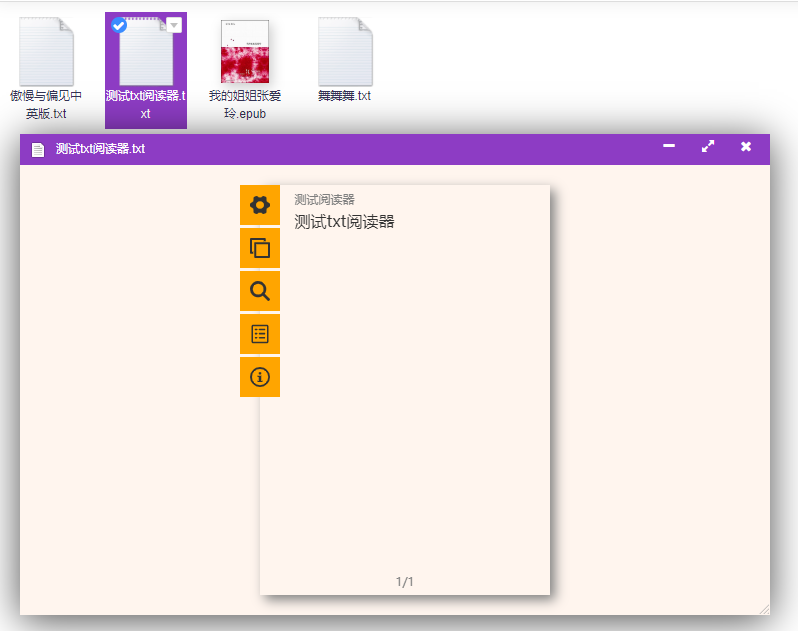
我的需求很简单,看 txt 文档。虽然 ace 编辑器也可以看,但是效果不好,并且无法记住上次阅读位置。所以,我就想怎么把我之前写的 txt 阅读器用起来。
选择的模板是 Vlc Player,因为这个插件和我的需求差不多。
修改插件
首先要做的就是把 Vlc Player 拷贝一份。

然后把 txtReader/static/images 里的 logo 图片替换成阅读器图片。之后就可以修改相关文件了。
// textReader/package.json
{
"id":"txtReader",
"name":"txtReader",
"title":"txt阅读器",
"version":"0.1.0",
"source":{
"icon":"{{pluginHost}}static/images/icon.png"
},
"category":"tools,file",
"description":"txt阅读器。支持字体、背景等各种设置。支持自动分章;",
"keywords":"",
"auther":{
"copyright":"tonyzhou1890.",
"homePage":"https://github.com/tonyzhou1890/reader2"
},
"configItem":{
"pluginAuth":{
"type":"userSelect",
"value":"all:1",
"display":"{{LNG.Plugin.config.auth}}",
"desc":"{{LNG.Plugin.config.authDesc}}",
"require":1
},
"fileExt":{
"type":"tags",
"display":"{{LNG.Plugin.Config.fileExt}}",
"desc":"{{LNG.Plugin.Config.fileExtDesc}}",
"value":"txt"
},
"fileSort":{
"type":"number",
"display":"{{LNG.Plugin.Config.fileSort}}",
"desc":"{{LNG.Plugin.Config.fileSortDesc}}",
"value":1
}
}
}
// txtReader/static/main.js
kodReady.push(function(){
kodApp.add({
name:"txtReader",
title:LNG['Plugin.default.txtReader'],
ext:"{{config.fileExt}}",
sort:"{{config.fileSort}}",
icon:'{{pluginHost}}static/images/icon.png',
callback: function(path,ext){
var dialog = $.dialog({
ico: core.icon(ext),
title: urlDecode(core.pathThis(path)),
animate: false,
width: 750,
height: 450,
content: makeContent(core.path2url(path)),
resize: true,
padding: 0,
fixed: true
});
}
});
function makeContent(src){
return `
<iframe
style="width: 100%; height: 100%;"
src="https://reader.tony93.top/?address=${src}"
></iframe>
`
}
});
某个版本后 app.php 也需要改一下。
// txtReader/app.php
<?php
class txtReaderPlugin extends PluginBase{
function __construct(){
parent::__construct();
}
public function regiest(){
$this->hookRegiest(array(
'user.commonJs.insert' => 'txtReaderPlugin.echoJs',
));
}
public function echoJs($st,$act){
if($this->isFileExtence($st,$act)){
$this->echoFile('static/main.js');
}
}
}
使用插件
刷新页面,到桌面打开插件中心,启用相关插件就可以了。
等等,现在还无法使用插件,因为我这个阅读器是在另一个域名,存在跨域问题,所以还要配置 nginx。找到 nginx 配置文件里 kod 的部分,然后添加下面的代码。
# 跨域设置
set $cors "";
if ($http_origin ~* "tony93.top$") {
set $cors $http_origin;
}
location /
{
###start####
add_header Access-Control-Allow-Origin $cors;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
###end ###
}
重启 nginx,然后就可以愉快地使用 txtReader 了。