今天我的工具网站增加了一个新功能——图片工具箱,但一发布就发现了一个严重问题:i18n 的命名插值没有效果。
比如有这样一个模板:’已转换:{msg}’,翻译代码是这样:t(‘xxx.xxx.key’, { msg: ‘1/10’ }),最终呈现的效果应该是:’已转换:1/10’。这在本地开发的时候是没有问题的,但打包发布之后就不行了,显示的就是模板字符串,并没有替换大括号里的内容。
于是,我立即又看了一下之前发布的一个工具——Mini Pixel Design,那个工具在创建的图片超过 1000 像素的时候也会有一个插值模板的提示。果然,也是有问题的。
我……没办法,试试升级插件版本吧,结果从 9.2 一路升级到 9.13,问题还是没解决。总不能自己写函数翻译吧,虽然可以解燃眉之急,但这么一个广泛使用的插件难道就一直存在这么严重的 bug 吗?
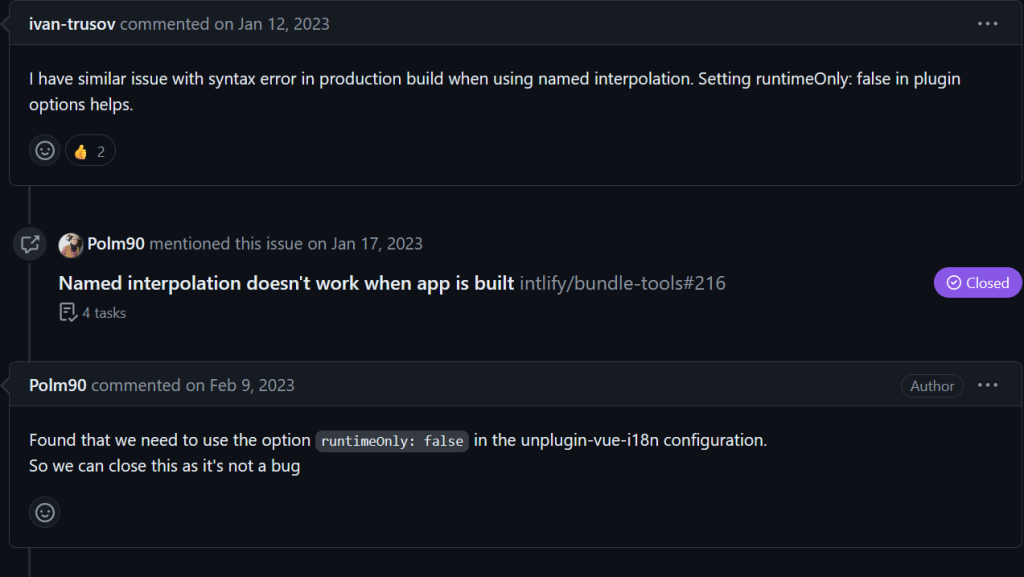
然后我在 github 的 issue 里找到了答案——Named interpolation doesn’t work when app is built。

这两个回答表示,需要设置选项 runtimeOnly 为 false。这个选项是 unplugin-vue-i18n 的。我用的是 quasar 插件,项目里并没有直接使用这个插件,但在 quasar.config.js 文件的 vitePlugins 部分有相关配置:
// if you want to use named tokens in your Vue I18n messages, such as 'Hello {name}',
// you need to set `runtimeOnly: false`
runtimeOnly: false,
一开始这里是的配置是注释掉的,取消注释之后重新打包就可以了。
另外,相关 issue 下面还关联了两个 issue:

这里是说如果 runtimeOnly 设为 false,开发环境下的 Service Worker 会失败,但我本地试了下,并没有问题,所以这个问题应该是解决了。