这个问题其实有点奇怪,因为并不是一开始打包就有问题,而是之前没问题,改了点代码,然后打包就出问题了。业务代码影响打包?
更奇怪的是,影响打包的节点是更改了系统名称。我将 .env.staging 文件里的 VUE_APP_TITLE 改回“若依管理系统”就好了。
但问题并没有解决,因为当我再次打包的时候,又不行了,所有的代码都在几个主包里面,页面代码并没有一个个独立出来。
网上有个解决页面无法加载的方法:
// store/modules/permission.js
export const loadView = (view) => {
if (process.env.NODE_ENV === 'development') {
return (resolve) => require([`@/views/${view}`], resolve)
} else {
// 使用 import 实现生产环境的路由懒加载
// return () => import(`@/views/${view}`)
return (resolve) => require([`@/views/${view}`], resolve)
}
}
不区分环境,都使用一套代码读取页面文件。缺点是首页加载慢一些,因为不是真的懒加载,代码都在主包里。
反正这个问题有点奇葩,gitee 的 issue 里也有不少人反应打包后页面无法加载的问题,但都没有正确的解决方案。
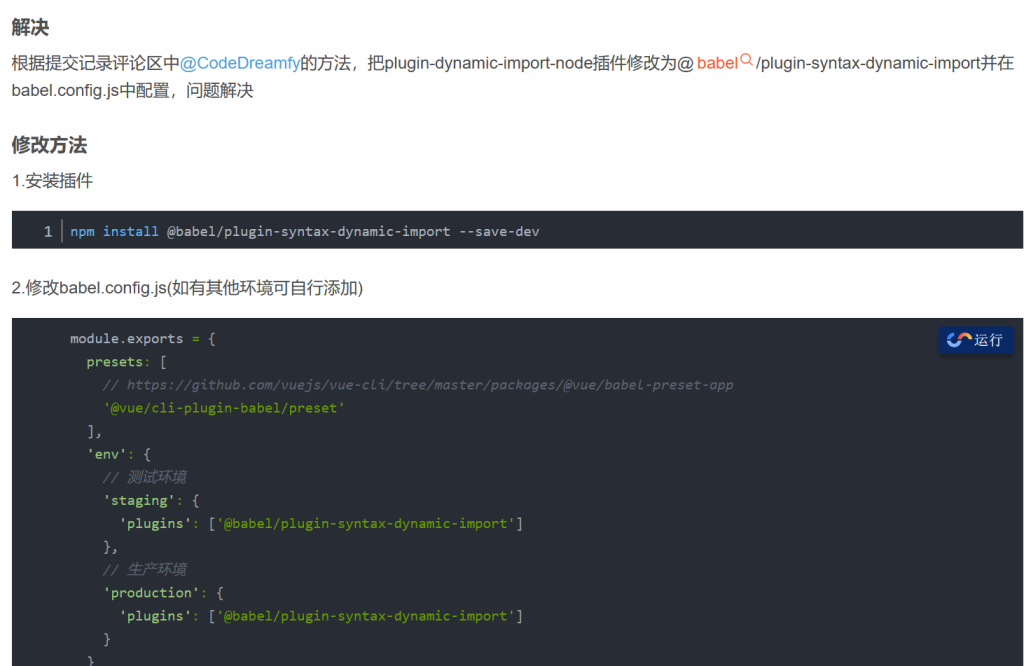
有解决方案了:

只是 permission.js 里还是要用:return (resolve) => require([`@/views/${view}`], resolve)