Table of Contents
买了个荣耀平板v6,娱乐影音还好,可惜生产力基本没有。配个键盘倒是可以写写 word、博客什么的。但是图片处理、运行程序、调试网页就很困难了。为了让这个板子稍微好用一点,基本折腾了一天。
node 和 vscode
为了运行 node 以及使用 vscode。先是安装了 aid-learning。这个华为商城就有。打开后安装 lite 版本(full 版本东西太多,并且更新报错了)。
好不容易等安装完,咦~图形界面呢?难道平板不能用桌面模式?遂切换到平板模式,启动 aid-learning,好了,进去了。进去后,切换到命令行界面。

到了命令行界面后,编辑 /etc/apt/souces.list 换源。可是,这个 debian 既没有 vi 和 vim,又没有 nano 和 gedit。没办法,回到图形界面,在 services 里安装并启动 vscode,用 vscode 修改源文件,将网址换成 repo.huawei.com。然后,命令行更新软件,安装 node。
为了能在浏览器里用 vscode,需要在设置里允许 aid-learning 后台运行。
在使用 vscode 的过程中还遇到了一个问题——退格健无效。解决方法是在 vscode 的设置文件里——setting.json 里添加”keyboard.dispatch”: “keyCode”。
至此,node 和 vscode 总算可以用了。体验肯定没有 windows 好,将就用吧,也没指望用这个写项目。
web 调试工具
移动网页怎么调试?remote debug?我拒绝。
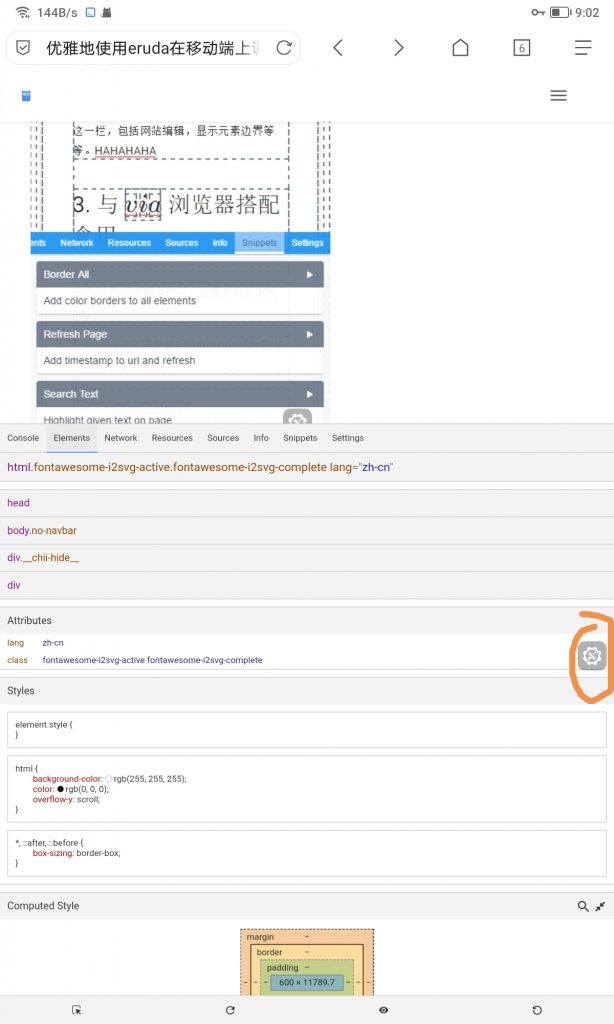
移动端浏览器几乎都没有开发者模式。搜索了半天,有人说 x浏览器可以调试。遂下载安装之。打开后工具箱里确实有开发者工具,但不管怎么点就是不出来开发者工具面板。放弃,继续搜索,这次搜索外网。结果在 stackoverflow 上找到了一个叫做 eruda 的东西。接着搜索 eruda,在 cnblogs 上找到一份教程。照着教程在 via浏览器里添加了脚本。
(function(){var script=document.createElement('script');script.src="//cdn.jsdelivr.net/npm/eruda";document.body.appendChild(script);script.onload=function(){eruda.init()}})();
域名填通配符——*。刷新网页,打开调试面板。

虽然这个调试工具比较简陋,但有 console 就行。
by the way,Hacker’s keyboard 也是必备的,自带的输入法缺失的功能太多了。